고정 헤더 영역
상세 컨텐츠
본문
티스토리 블로그 소제목 예쁘게 꾸미는 방법(좌측바와 밑줄생성, 색상 바꾸기)
안녕하세요. 하눌 마라의 알쓸잡식입니다. 오늘은 티스토리 소제목 꾸미는 방법에 대한 포스팅을 해보겠습니다. 제가 티스토리 블로그를 시작한 지 이제 한 달 정도 되었습니다. 블로그의 "블"자도 모르는 상태에서 유튜브를 봐가면서 티스토리 블로그를 만들고, 글 쓰는 방법, 주제 정하는 방법 등을 많이 봤지만 첨부터 잘할 수는 없더라고요. 그래서 일단 블로그를 시작하는데 중점을 두고 하나둘 포스팅을 하기 시작했습니다. 운 좋게 애드고시라고 하는 걸 한방에 통과는 했지만 여전히 포스팅개수(1일 1 포스팅)가 적어서 방문자는 많지 않은 상태이지만 천천히 하다 보면 조금씩 쌓여가겠죠?
제가 포스팅을 하면서 모르는 부분들은 다른 포스팅을 많이 봤는데 그 글들을 보면서 느낀 점은 참 이쁘게 꾸민 다라는 거였습니다. 소제목은 글자크기가 달라서 눈에 보이지만 소제목 옆에 있는 서식들을 보면서 나도 저렇게 꾸미고 싶다는 생각을 많이 했는데, 이리저리 찾아봐도 스킨편집에서 html에 들어가서 소제목을 찾아서 코드를 넣어야 되는데 쉽지가 않더라고요. 그러다가 서식에서 하는 방법을 봤는데 너무나 쉬워서 혹시 저같이 분들이 계실까 봐서 이렇게 포스팅을 하게 되었습니다.
소제목에 좌측 바와 밑줄 넣는 방법(서식 추가)
위의 소제목에 있는 좌측바와 밑줄을 넣고 싶은 경우가 많은데 이렇게 하시면 쉽게 하실 수 있습니다.
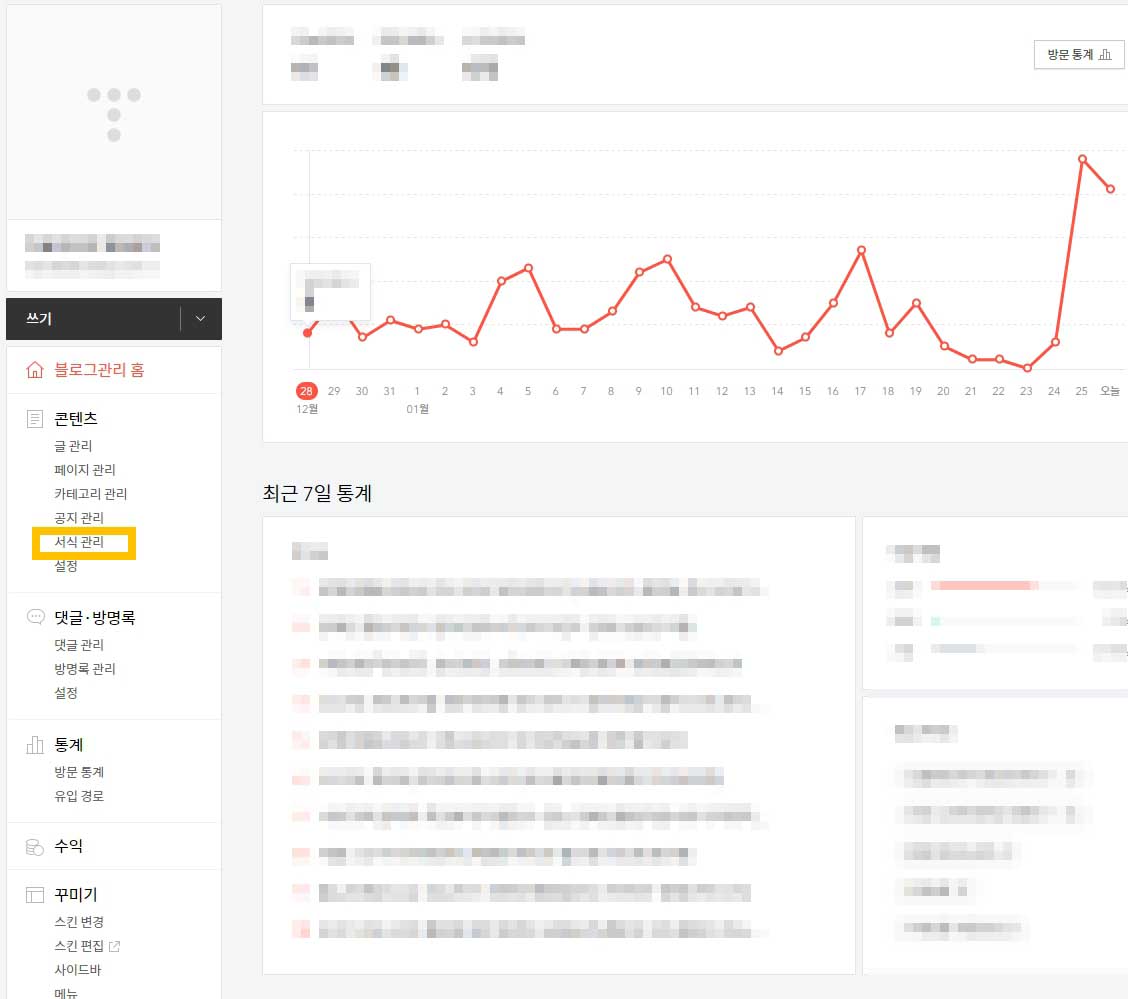
티스토리 설정->서식관리

● 위 사진처럼 티스토리 설정에 들어가셔서 왼쪽 메뉴에서 콘텐츠> 서식관리로 들어갑니다.(제가 작년 12월 28일 날 첫 포스팅을 하고서는 한 달이 조금 못되었네요. 방문자도 많이 없어요.


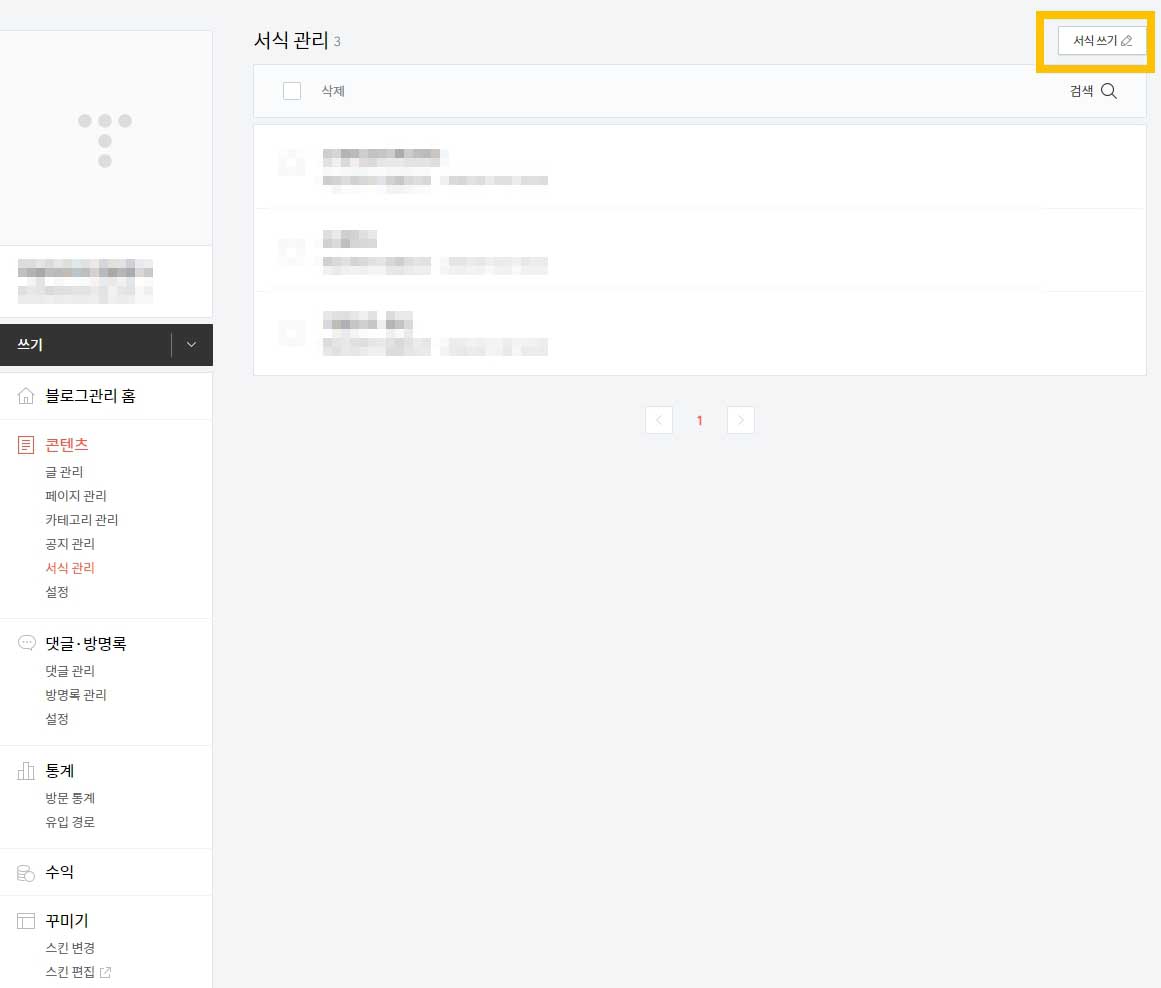
● 서식관리에 들어가시면 오른쪽 상단에 서식 쓰기라는 메뉴가 있습니다.

● 서식 쓰기를 클릭하셔서 새로운 서식을 하나 생성을 합니다. 그리고는 본인이 알아볼 수 있게 메뉴를 만듭니다. 전 소제목(좌측바+밑줄) 이렇게 생성을 하였습니다. 만약에 밑줄이 없다면 좌측바만 만드셔도 됩니다.
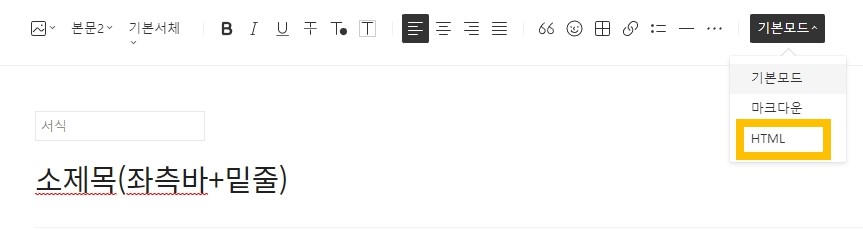
● 저렇게 제목을 정하신 다음 html 소스로 들어갑니다.

● html소스를 들어가면 뭔가 모르게 어렵다고 생각을 하시는데, 전혀 어렵지가 않습니다. 저도 코드를 하나도 모르지만 이렇게 잘 사용하고 있으니, 여러분들도 충분히 쉽게 하실 수 있습니다.

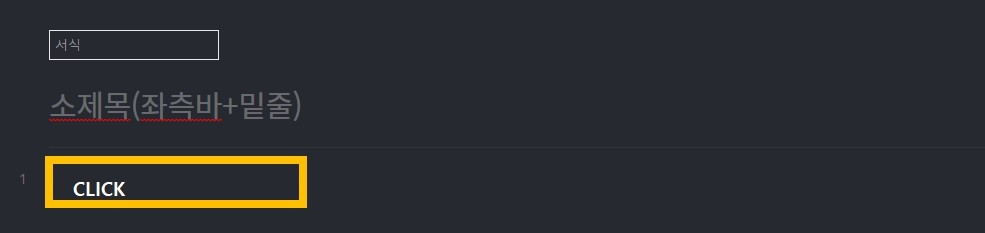
● html 소스에 들어가시면 소제목(좌측바+밑줄)이라는 제목이 있습니다. 처음에는 커서가 그 옆에 있어서 헷갈리는데 마우스로 좌측에 1이라고 되어있는 곳을 클릭하시면 1의 오른쪽 옆에서 커서가 깜박입니다. 그런 다음 아래 소스를 복사를 해서 붙여 넣기를 하시면 됩니다.
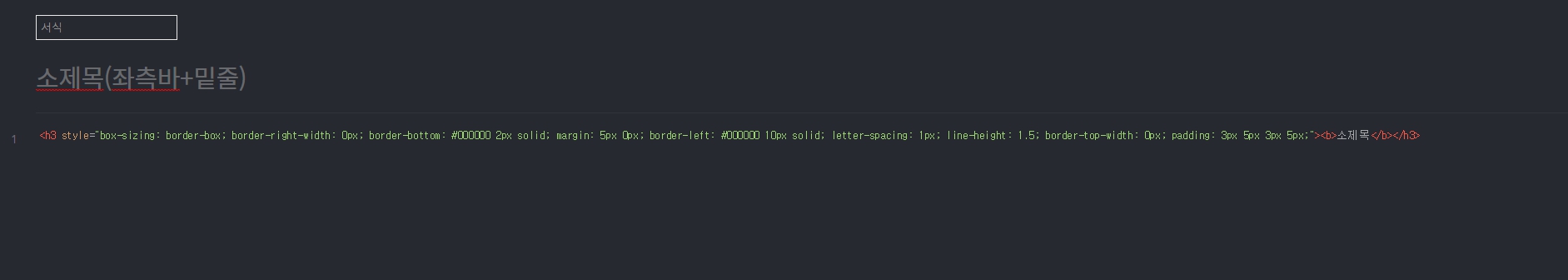
● 위의 텍스트 파일을 여시면 <h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #000000 2px solid; margin: 5px 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;"><b> 소제목 </b></h3> 이런 소스 코드가 나옵니다. 이걸 전체 복사하셔서 아래처럼 붙여 넣기를 하세요.

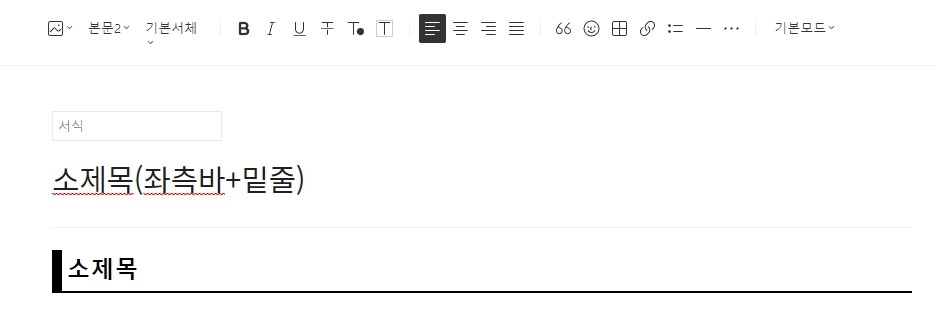
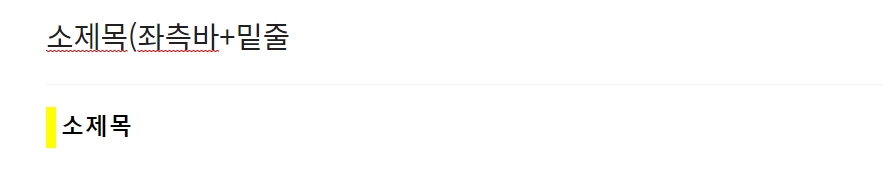
● 소스 붙여 넣기 후 그대로 다시 기본모드로 돌아오면 아래 그림처럼 소제목이라는 타이틀에 좌측바와 밑줄이 있는 것을 보실 수 있습니다.

좌측바 색상 바꾸기 및 밑줄 없애기 등
위의 설명에서처럼 서식을 하나 만들었는데 색상을 바꾸고 싶다거나 밑줄을 없애고 싶을 경우에 어떻게 하는지 알려드릴게요. 위의 소스를 보시면
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #000000 2px solid; margin: 5px 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;">
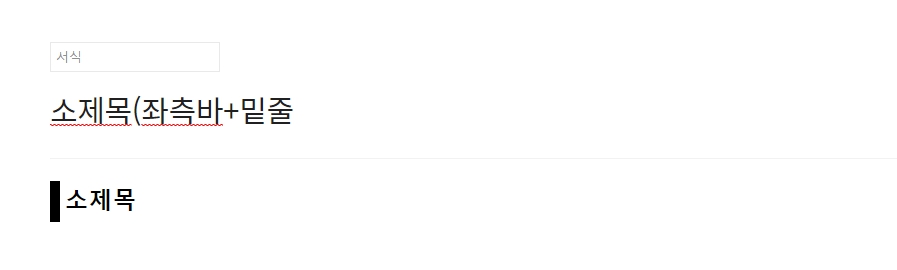
->border-bottom: #000000 2px : 이 부분은 밑줄의 색상과 두께를 의미합니다. 만약 밑줄을 없애고 싶으신 분들은 이걸 삭제를 하시면 밑줄이 없어집니다. 이 부분을 삭제한 후 기본모드로 돌아오면 아래 사진처럼 밑줄은 없어지고 좌측 바만 남게 됩니다. 만약 좌측바+밑줄도 필요하고, 좌측바만 있는 경우도 필요하다면 새로 서식을 하나 더 만드시면 되겠죠?

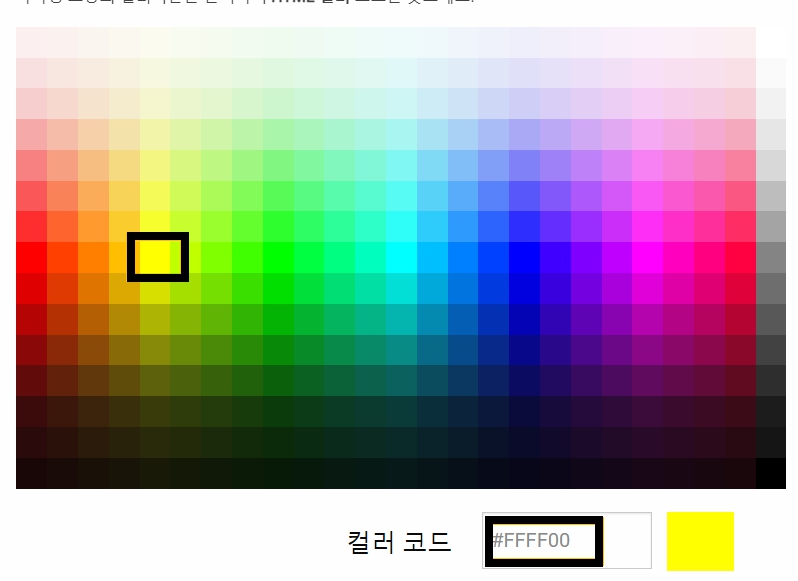
-> border-left: #000000 10px : 이 부분은 짐작을 하셨겠지만 좌측 바의 색상과 두께를 의미를 합니다. 만약 두께를 더 두껍게 하고 싶다면 10px이 아니라 13px나 15px 등으로 바꾸시면 되고요. 색상을 바꾸고 싶으시면 #000000 부분을 다른 색상코드를 넣어시면 되지만 어떤 색상이 어떤 코드를 가지는지 알 수 없으니 아래 링크로 가셔서 본인이 보기 좋은 색상을 선택하셔서 바꾸시면 됩니다.
https://html-color-codes.info/Korean/

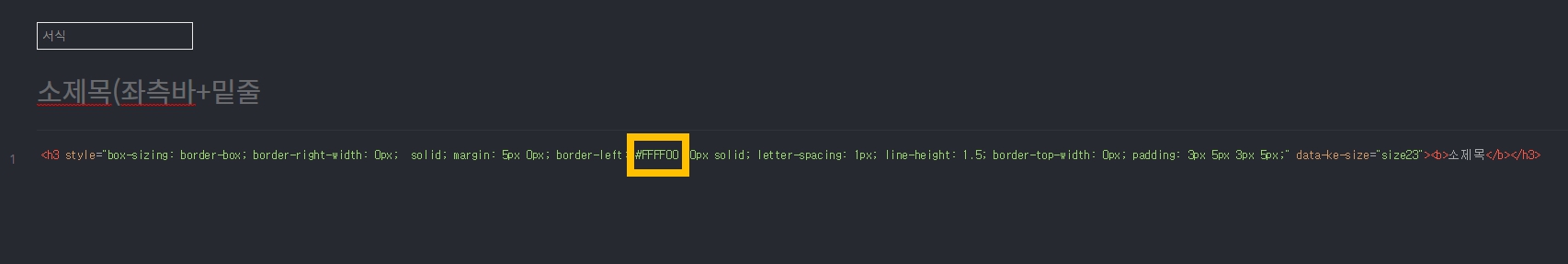
● 만약 노란색을 선택할 경우 아래에#FFFF00이라는 색상코드가 나타납니다. 그걸 복사해서 #000000 부분을 #FFFF00로 아래와 같이 바꾸시면 됩니다.


● 이렇게 원하는 색상으로 바꾸실 수 있습니다. 참 쉽죠? 그럼 응용하면 좌측바와 밑줄이 있는 서식에서 색상 바꾸는 방법 밑줄의 색상도 위와 같은 방식으로 바꾸면 원하는 색상의 바가 생성이 됩니다. 그럼 이제 만든 서식을 적용하는 방법을 알아볼게요.
만든 서식 적용하는 방법
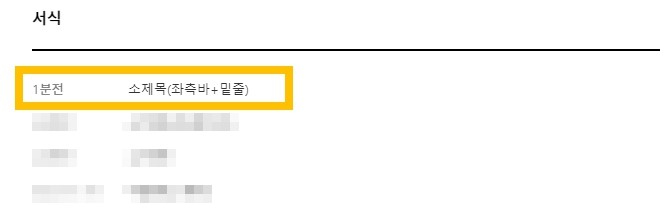
● 서식을 만들었으면 이제 적용을 해야겠죠? 평소에 하시듯이 이제 글쓰기를 하신다면 아래 사진처럼 서식을 불러옵니다.

● 그럼 제가 조금 전에 만든 서식이 이렇게 나옵니다. 서식을 클릭하시면 글쓰기 본문란에 서식이 들어가는 것을 확인할 수 있습니다.

● 서식 적용 후

다른 분들의 포스팅을 보면서 나도 저렇게 만들어봤으면 좋겠다는 생각을 하면서 며칠을 방법을 찾아봤지만 스킨편집에서 css를 수정하는 방식이라 좀 힘이 들었는데 이렇게 하니깐 많이 쉽더라고요. 더 좋은 방법과 더 이쁘게 꾸밀 수 있는 방법도 많겠지만 이 정도만 해도 기존보다 훨씬 포스팅이 이쁜 거 같아서 기분이 좋습니다. 여러분들도 이쁜 포스팅 하기를 바랄게요.
'내가꼭알아가야하는일상정보' 카테고리의 다른 글
| 장애인 활동 지원사 시급 및 4대보험, 퇴직금 알아보기(참고:활동지원인력으로 활동할 수 없는 경우) (0) | 2023.01.27 |
|---|---|
| 투잡으로 근로를 할경우 4대보험 계산방법(직장에서 알수있는근거) (0) | 2023.01.26 |
| 4대보험(국민연금, 건강보험, 고용보험, 산재보험)과 보험료율 알아보기 (0) | 2023.01.25 |
| 주택임대차보호법 적용대상 및 적용범위 (0) | 2023.01.19 |
| 주택임대차와 주택임대차보호법에 의해 보호받기(전세,월세계약시 확인해야할 사항) (0) | 2023.01.18 |






댓글 영역